10/16Si
Sirha 2017
∴ webdesign ∴
gestion de projet
UX Dzsign
Design
Le salon international de l’hôtellerie et de la restauration.
Le salon SIRHA est le fer de lance du département AGRO de GL events. Il représente le plus important rendez-vous du secteur agro-alimentaire en France. La finale du concours du Bocuse d’Or, intégrée au salon, en fait un événement des plus prestigieux.
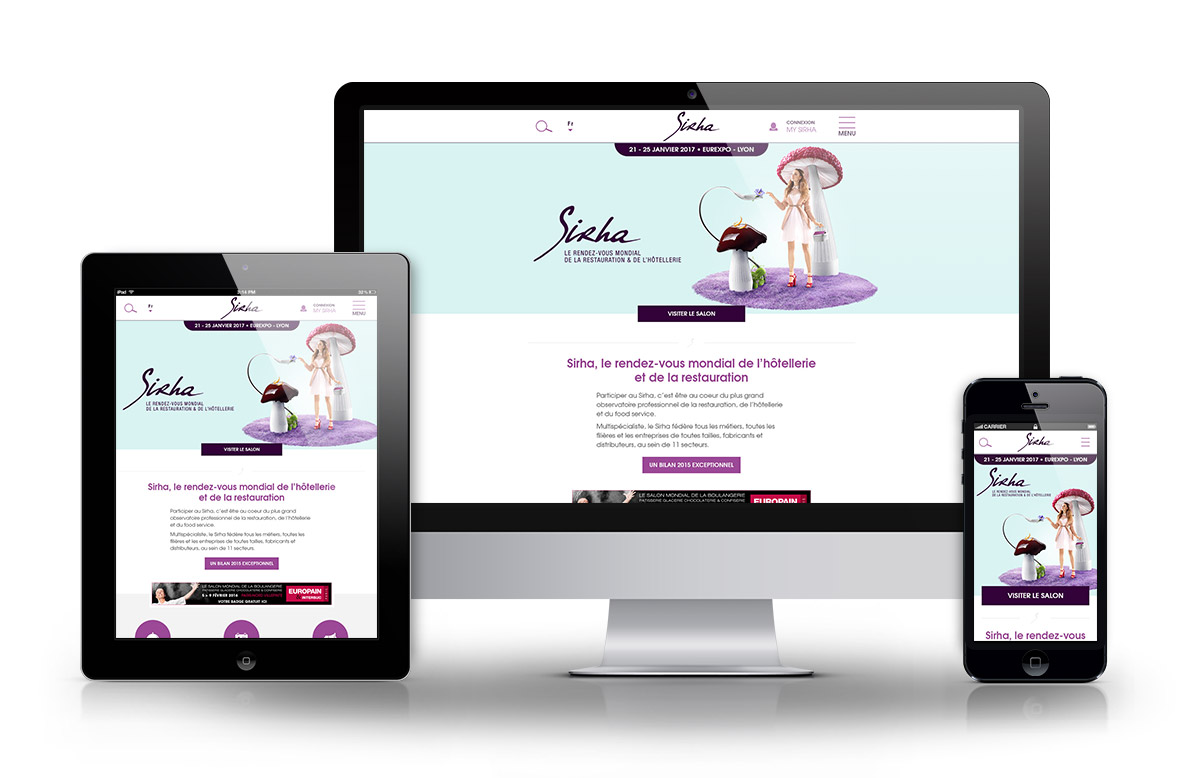
Le site internet devait forcément refléter cet aspect, avec un design épuré, une interface moderne et faire la part belle à un contenu dense et de qualité.
Ce projet s’inscrit aussi comme premier jalon de la transformation digitale de GL events.
 ©GL events Exhibition
©GL events Exhibition
Le contexte
En pleine transformation digitale, l’entreprise a consacré un budget conséquent à ce projet. Nouvelle plateforme de développement et d’intégration côté DSI (s’inscrivant dans un projet d’industrialisation des déploiements IT Web Factory), nouveau workflow côté studio web, ce projet a nécessité la mise en place de nouveau moyen de communication interne afin de présenter au mieux le résultat final envisagé.
Les différentes étapes
Le salon Sirha représente le salon le plus important de GL events. Afin de s’assurer une réussite optimale du projet, il était nécessaire de valider chaque étape avant d’engager les équipes sur des développements encore plus importants.
La board tendance (ou style guide)
La board tendance reprend les principes fondamentaux de la charte graphique mais adaptés au support web.
Bien souvent encore, les agences de communication concoivent les chartes graphiques pour une application print.
Cette approche contraint souvent les webdesigner a trouver des alternatives de typographie, d’agencement graphique, etc.
Ces contraintes sont d’autant plus exacerbées avec le responsive webdesign.
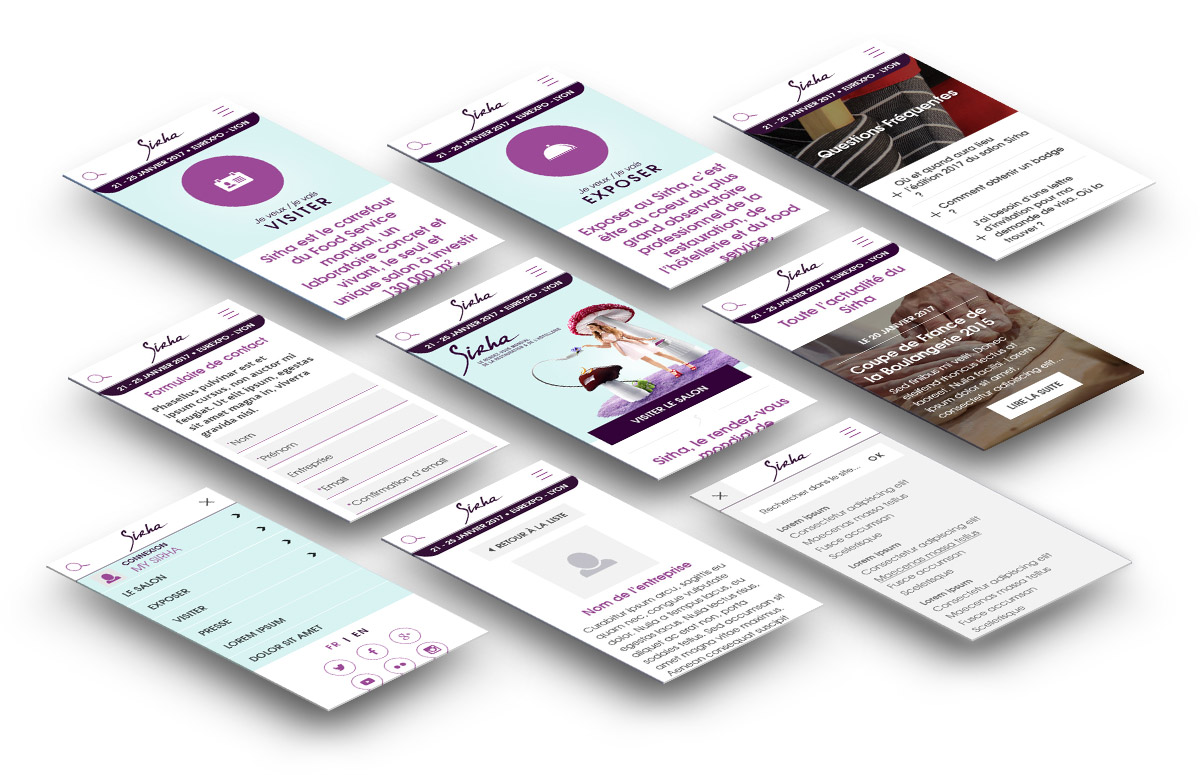
La maquette ergonomique
C’est l’étape indispensable à la validation de l’expérience utilisateur. Selon le/les parcours utilisateur imaginé(s), il nécessaire de confronter la cohérence de l’interface utilisateur avec l’expérience attendue. Cette étape permet de mettre en évidence les défauts et d’ajuster l’ensemble du webdesign avant de passer à la couche graphique.
Et enfin, la maquette graphique
C’est là que l’on réunit la board tendance et le design ergonomique pour faire naître le webdesign définitif. Cette maquette est représentative de ce que sera le futur site web, une fois intégré.
 ©GL events Exhibition
©GL events Exhibition
